基础说明
空态用于指示页面无法显示内容时的情况,如网络错误、无内容数据等场景等。
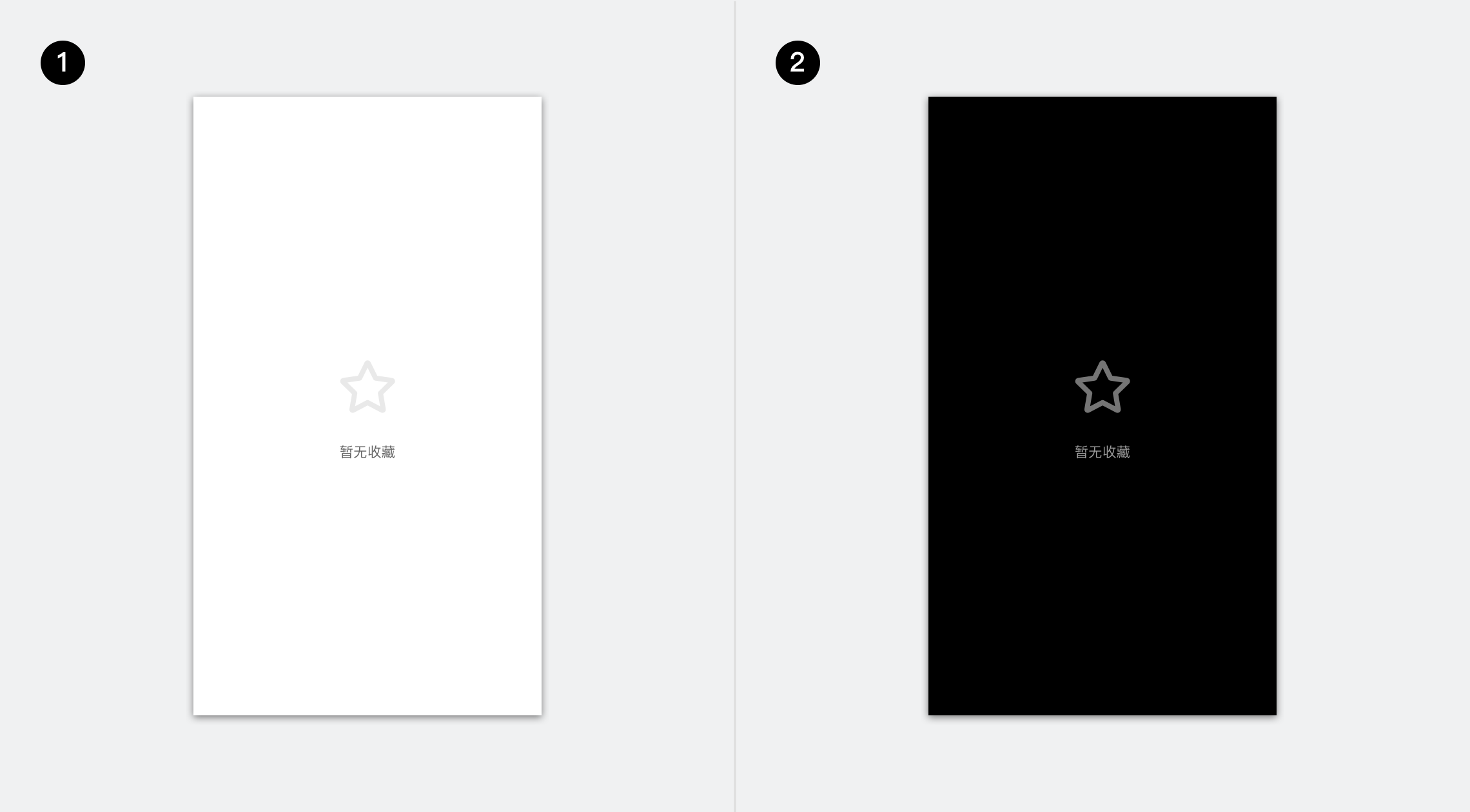
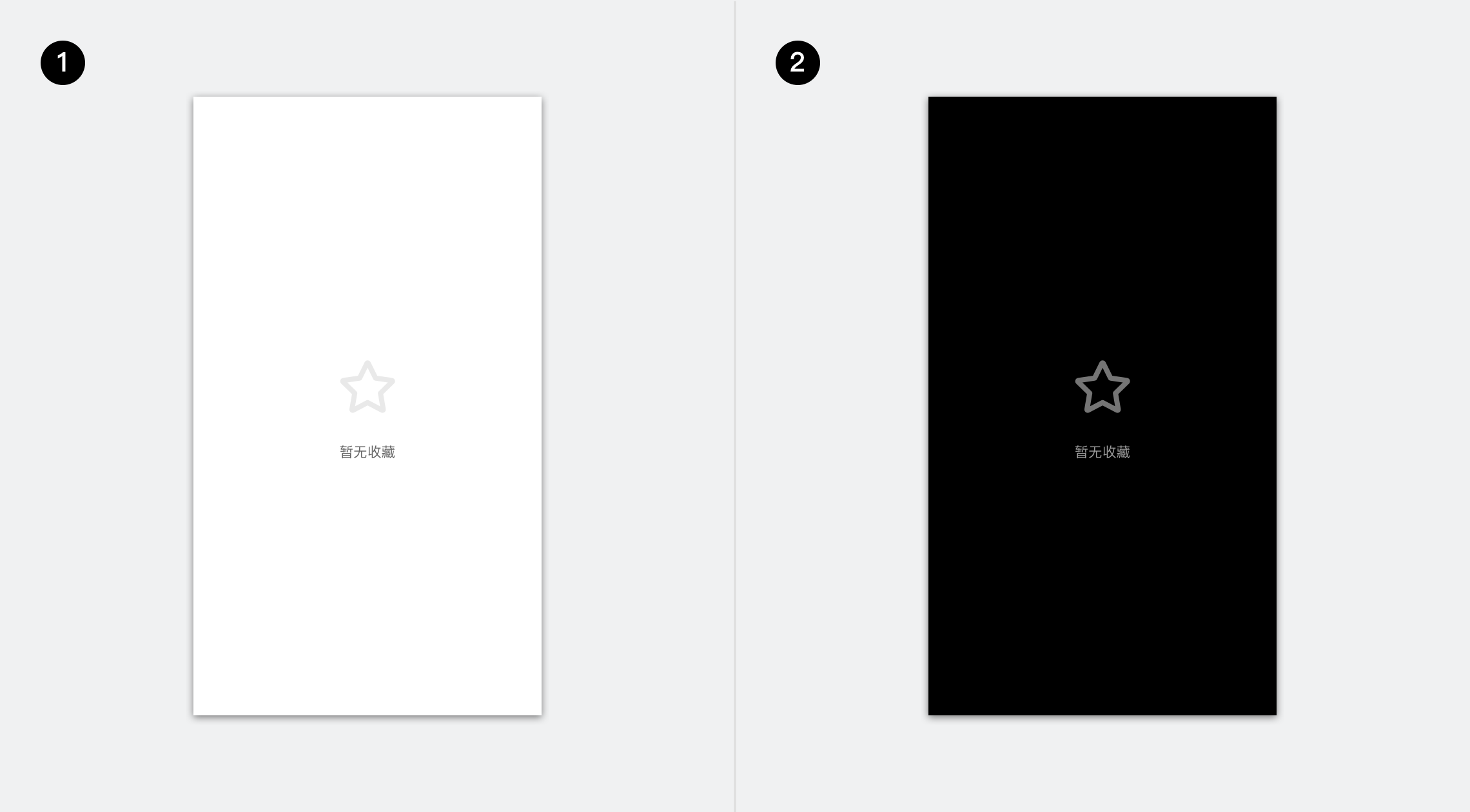
基于页面整体样式的差异,应选择不同的空态展现形式:

注意图标颜色在不同背景上的有效展示。
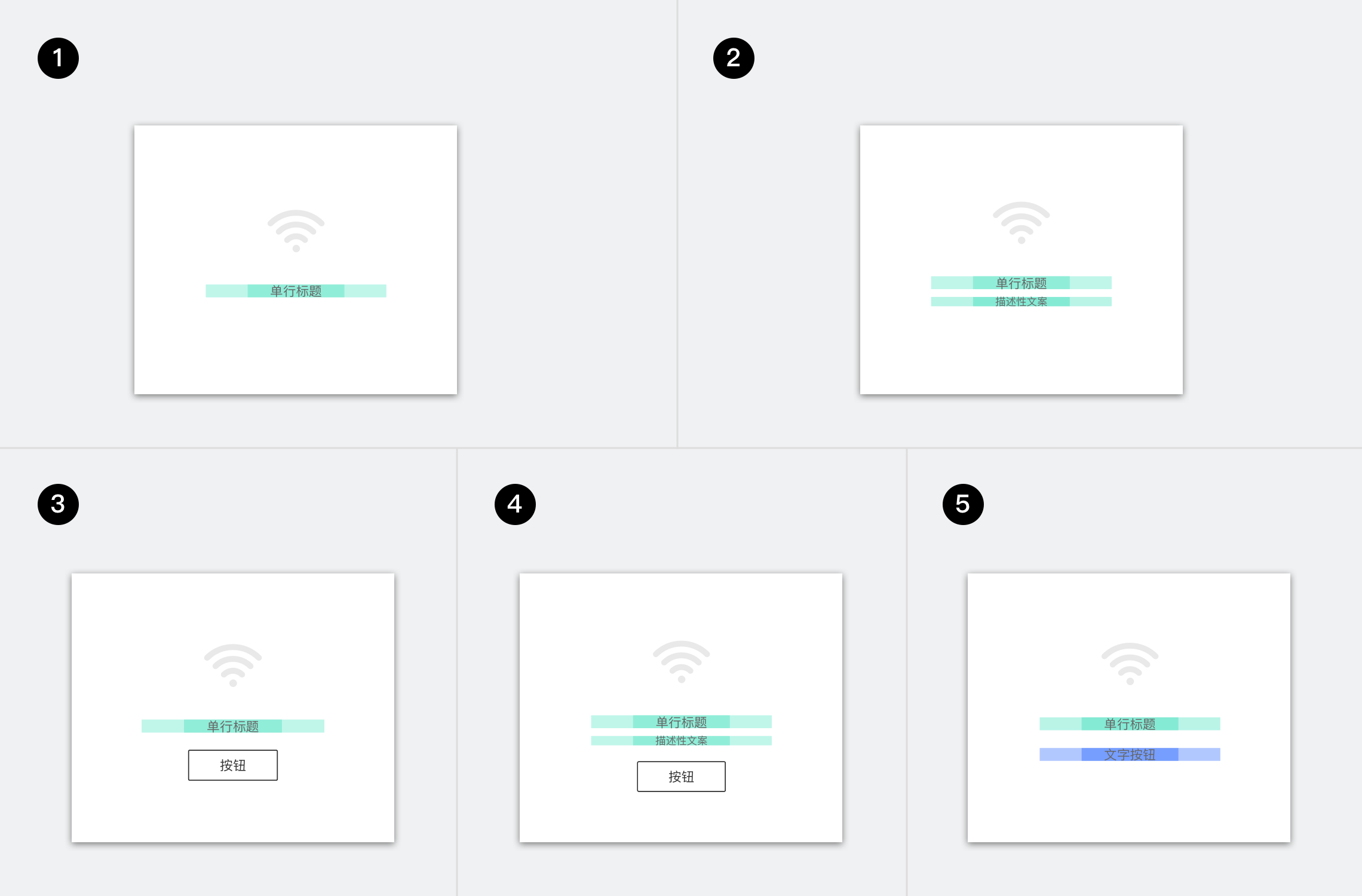
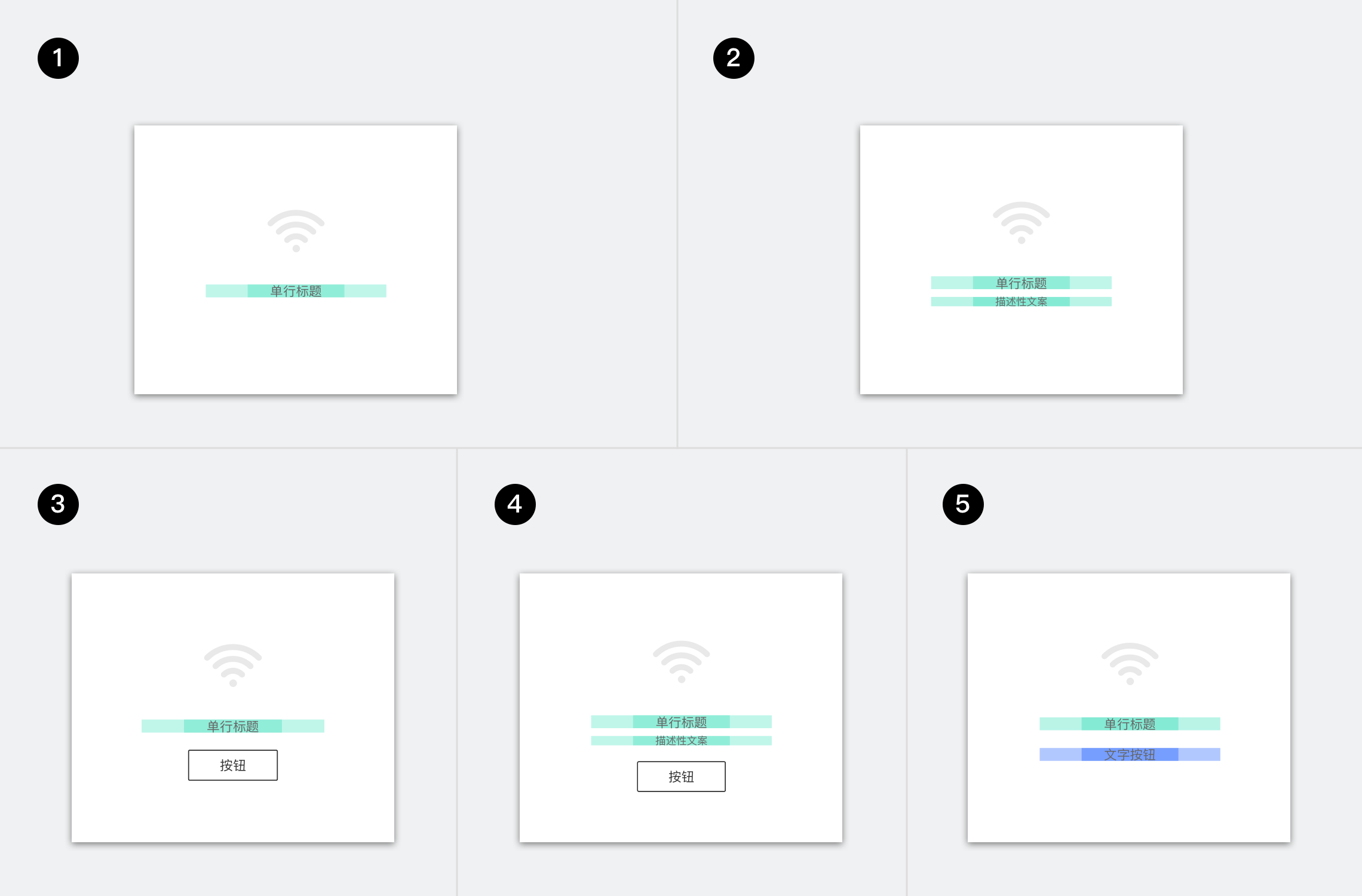
规格类型

1. 图标+单行标题
2. 图标+单行标题+描述文案
3. 图标+单行标题+按钮
4. 图标+单行标题+描述文案
5. 图标+单行标题+超链接
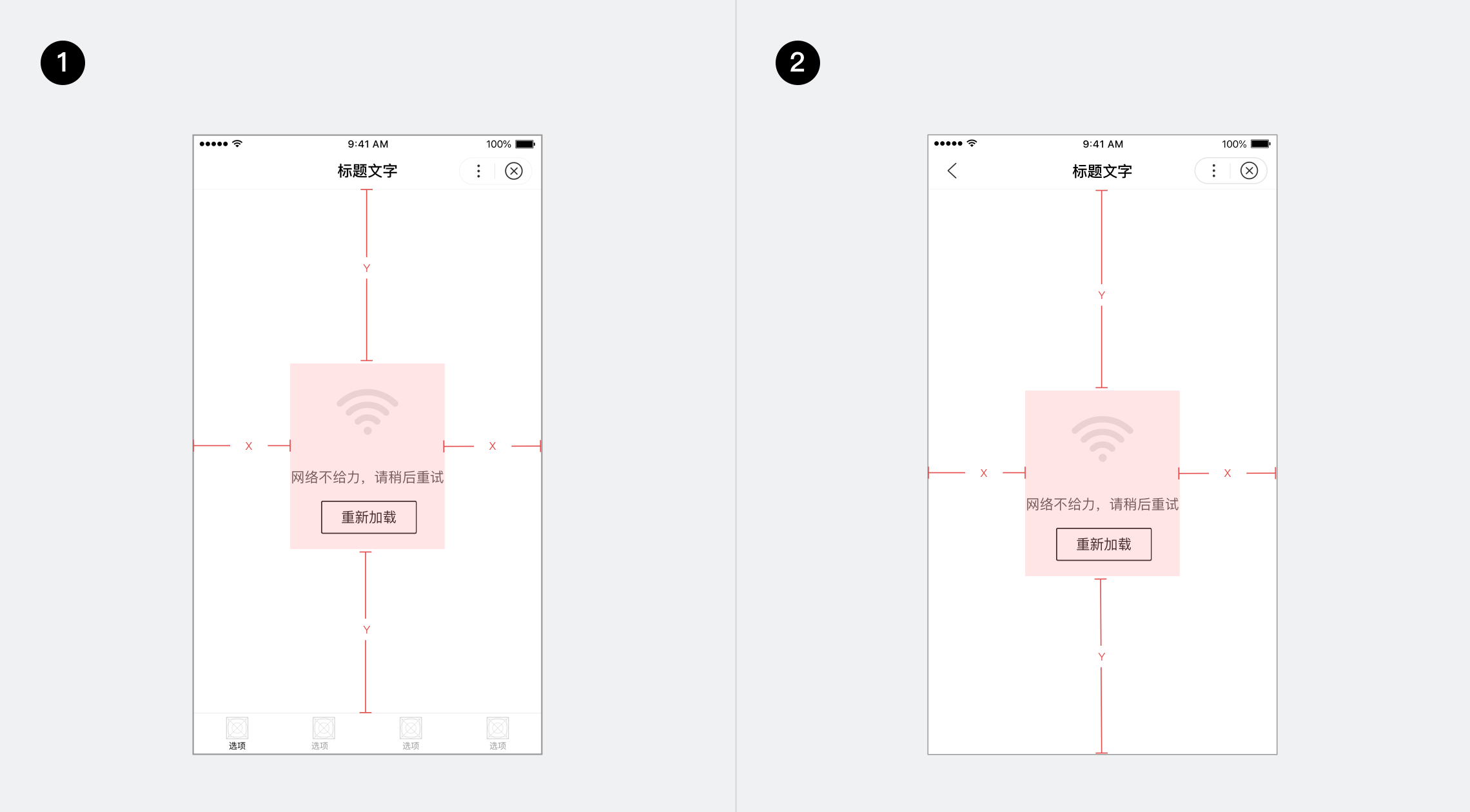
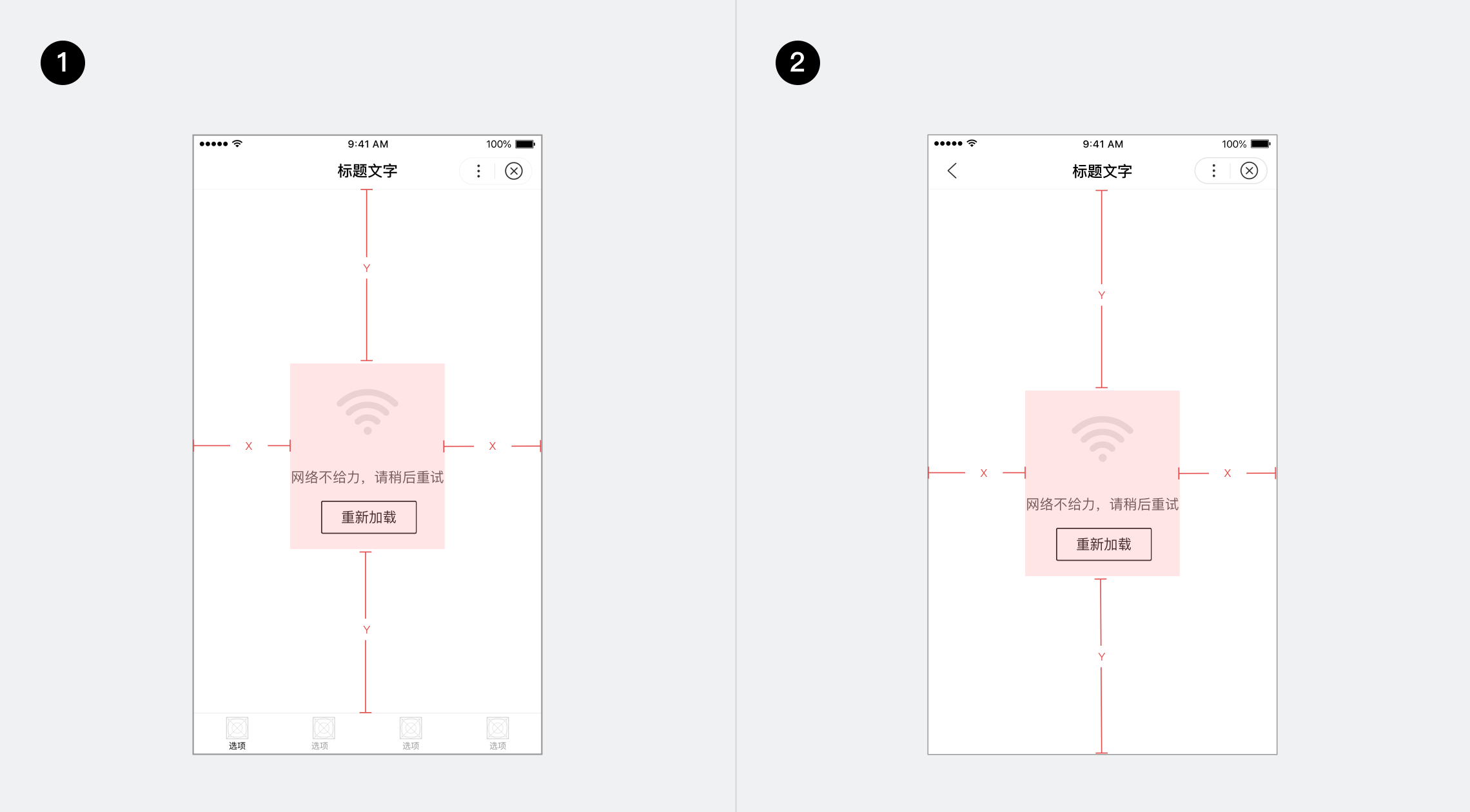
页面布局
空态元素整体与页面空内容区域应居中对齐。

图标
一般使用功能型静态图标,根据页面功能,最直接传达场景语义。
可参考以下示例:

阅读本文的人还可以阅读:
基础说明
空态用于指示页面无法显示内容时的情况,如网络错误、无内容数据等场景等。
基于页面整体样式的差异,应选择不同的空态展现形式:

注意图标颜色在不同背景上的有效展示。
规格类型

1. 图标+单行标题
2. 图标+单行标题+描述文案
3. 图标+单行标题+按钮
4. 图标+单行标题+描述文案
5. 图标+单行标题+超链接
页面布局
空态元素整体与页面空内容区域应居中对齐。

图标
一般使用功能型静态图标,根据页面功能,最直接传达场景语义。
可参考以下示例:

阅读本文的人还可以阅读:
本文由夫唯团队编辑,如发现错误,欢迎通过客服微信反馈。
夫唯于2024年12月停止百度SEO研究和培训。道别信: 夫唯:再见了百度SEO!
2025年1月正式启动Google SEO培训课程,一千零一夜带领大家一起出海。
感兴趣的同学,请添加招生客服小沫微信:seowhy2021。

 微信扫码添加客服人员
微信扫码添加客服人员
我们的目标:让大家独立站出海不再“望洋兴叹”。