有时候,网页打开速度慢,我们想查看网页加载的资源大小,如何查看呢?
使用工具:Google浏览器Chrome
查看流程:
1、在Chrome浏览器下,打开网页,右键点击网页,选择“检查”。
(直接按ctrl+shift+I 也可以)。
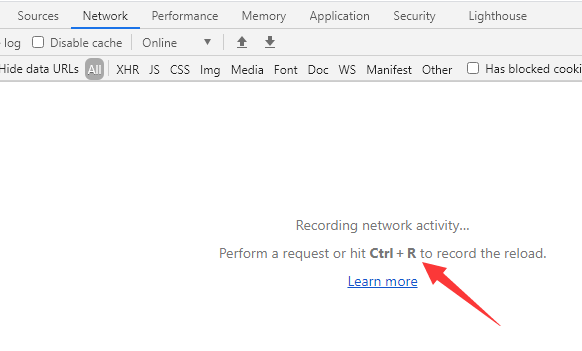
2、出来的界面上,点击“Network”,如下图:

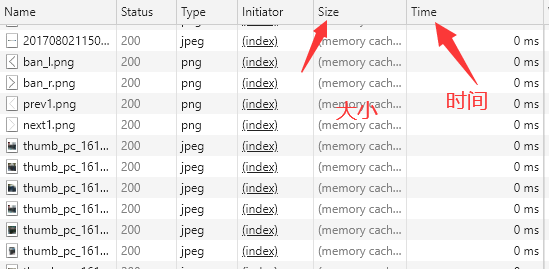
3、按 Ctrl+R,出来如下图:

在以上图片中,可以看到每个资源的大小和加载时间。
有时候,网页打开速度慢,我们想查看网页加载的资源大小,如何查看呢?
使用工具:Google浏览器Chrome
查看流程:
1、在Chrome浏览器下,打开网页,右键点击网页,选择“检查”。
(直接按ctrl+shift+I 也可以)。
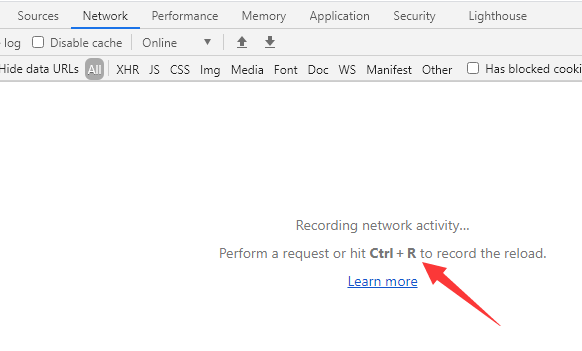
2、出来的界面上,点击“Network”,如下图:

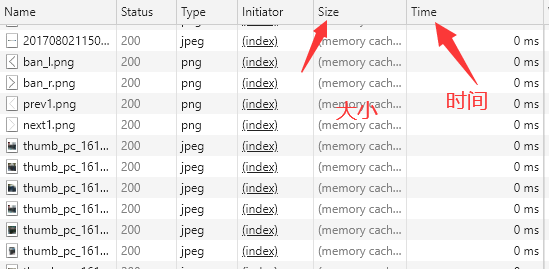
3、按 Ctrl+R,出来如下图:

在以上图片中,可以看到每个资源的大小和加载时间。
这里的每个问题都曾卡住某一位同学很长时间,我们整理出来方便更多同学,如发现Bug,欢迎通过客服微信反馈。
夫唯于2024年12月停止百度SEO研究和培训。道别信: 夫唯:再见了百度SEO!
2025年1月正式启动Google SEO培训课程,一千零一夜带领大家一起出海。
感兴趣的同学,请添加招生客服小沫微信:seowhy2021。