顶部导航栏
顶部导航栏始终固定在屏幕顶部,不随页面滚动隐藏。
智能小程序会自动继承小程序首页顶部导航栏的配置,但每个页面均可配置其顶部导航栏。即同一智能小程序中,不但可同时存在原生顶部导航栏和自定义导航栏,也可为每个页面定制不同的样式。
自定义顶部导航栏
百度App v11.1及以上版本的智能小程序,支持自定义顶部导航栏,使其只保留框架控制功能区。
使用自定义导航栏前,请了解透明框架的页面布局基础,此时原生顶部导航栏中的容器、框架内部导航功能区、页面标题均不展示,开发者可自定义当前页面的顶部导航栏。
我们建议,在使用自定义导航栏时,通过系统信息接口getSystemInfoSync获得系统状态栏的高度(statusBarHeight),并为系统状态栏配置与自定义导航栏背景一致的颜色。
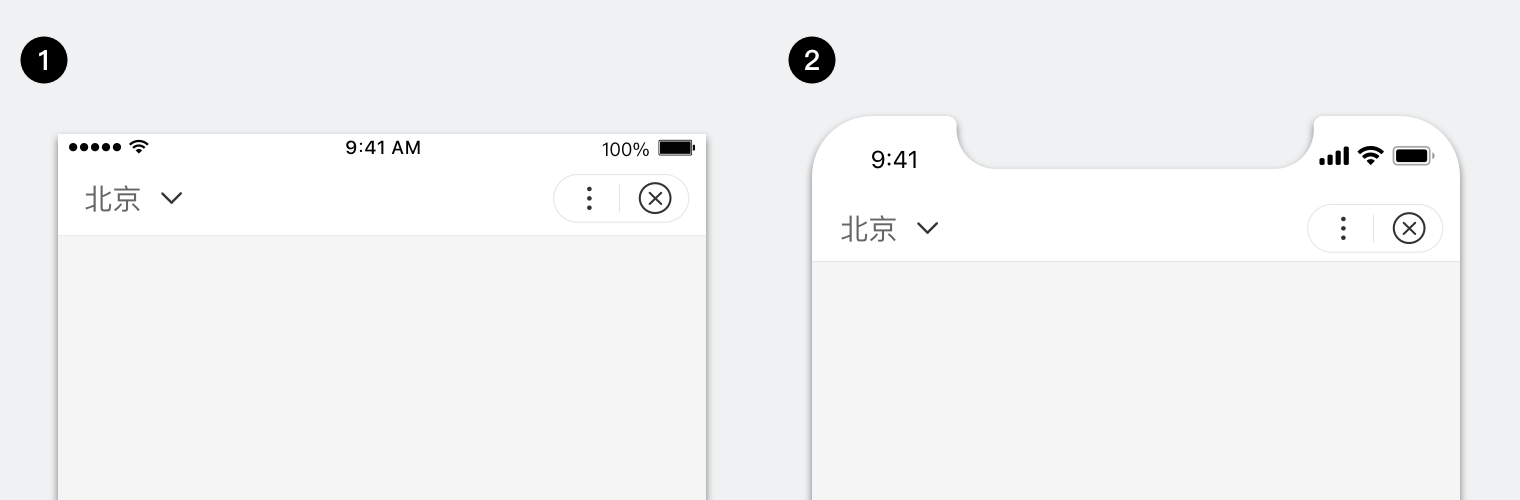
正确
普通手机(1)及全面屏手机(2)系统状态栏均正确适配,且颜色与自定义顶部导航栏一致。

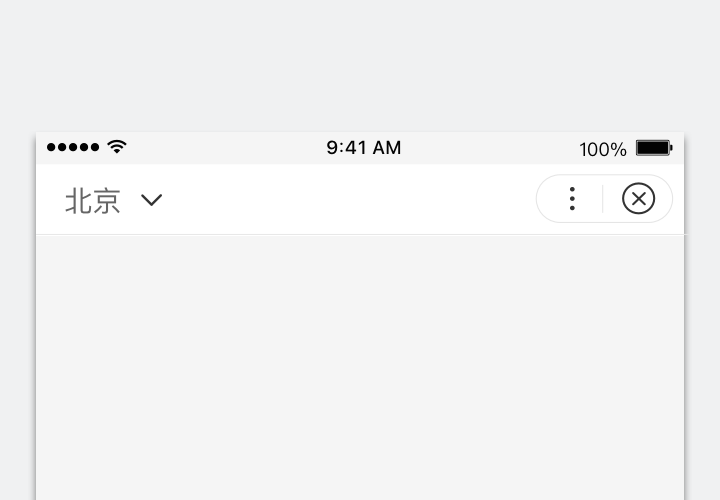
错误
适配系统状态栏高度,但未正确配置颜色。

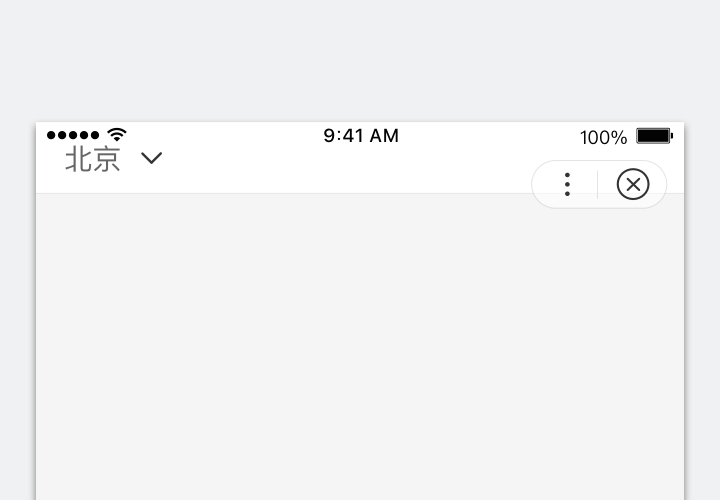
错误
未适配系统状态栏高度,导致自定义顶部导航栏布局错位。

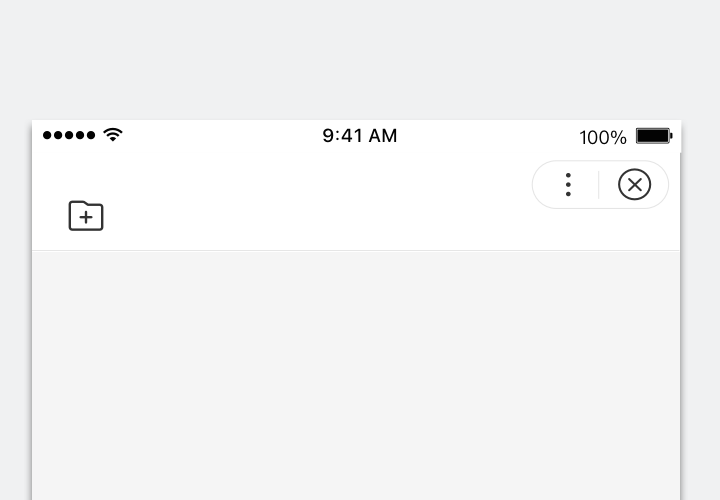
自定义导航栏的元素建议与控制功能区对齐,且与原生顶部导航栏高度一致(iOS为44pt,Android为38pt)。
正确
自定义顶部导航栏元素与控制功能区垂直居中对齐

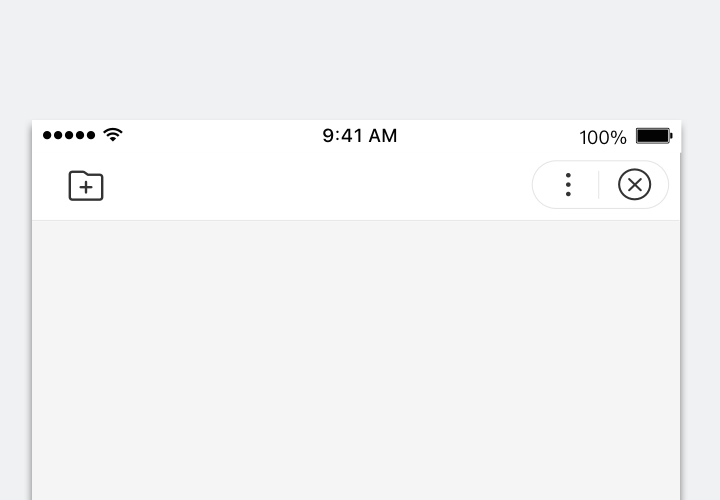
错误
自定义顶部导航栏元素未对齐

阅读本文的人还可以阅读:







