将PC页重定向到移动页面(二):
二、站点没有独立的移动站点
需要采用前端页面响应式布局,以便在不同的分辨率和设备下都可以合理的进行页面展示。
关于响应式布局,关键的有几点:
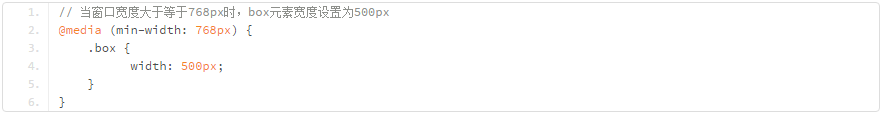
使用Media Query(媒体查询),在不同尺寸、不同设备上进行不同展示,例如:

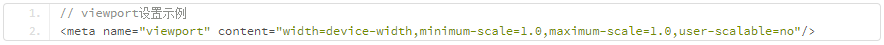
设置Viewport。如果没有设置Viewport,在移动设备上将会使用桌面版屏幕宽度渲染页面,然后再进行缩放以适应屏幕。

布局方式。传统的固定布局方式,无法适应响应式布局,建议采用栅格化布局。
将PC页重定向到移动页面(二):
二、站点没有独立的移动站点
需要采用前端页面响应式布局,以便在不同的分辨率和设备下都可以合理的进行页面展示。
关于响应式布局,关键的有几点:
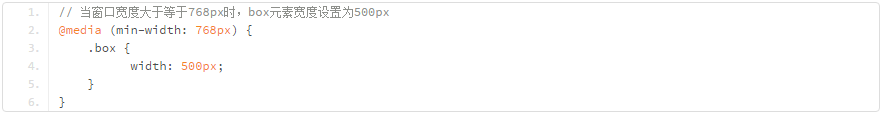
使用Media Query(媒体查询),在不同尺寸、不同设备上进行不同展示,例如:

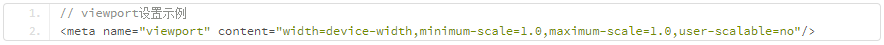
设置Viewport。如果没有设置Viewport,在移动设备上将会使用桌面版屏幕宽度渲染页面,然后再进行缩放以适应屏幕。

布局方式。传统的固定布局方式,无法适应响应式布局,建议采用栅格化布局。
这里的每个问题都曾卡住某一位同学很长时间,我们整理出来方便更多同学,如发现Bug,欢迎通过客服微信反馈。
夫唯于2024年12月停止百度SEO研究和培训。道别信: 夫唯:再见了百度SEO!
2025年1月正式启动Google SEO培训课程,一千零一夜带领大家一起出海。
感兴趣的同学,请添加招生客服小沫微信:seowhy2021。