使用场景:
文章详情页面需要展示上一篇和下一篇文章。
调用标签:
上一篇文章
{pre_article}
<a href="[value:url/]">[value:title/]</a>
{/pre_article}
下一篇文章
{next_article}
<a href="[value:url/]">[value:title/]</a>
{/next_article}
操作流程:
插入调用标签:在模板代码,找到需要添加上一篇下一篇的位置,插入以下的调取代码,如下;
<div class="page_c">
{pre_article}
<a title="[value:title/]" href="[value:url/]">上一篇:[value:title/]</a>
{/pre_article}
{next_article}
<a title="[value:title/]" href="[value:url/]">下一篇:[value:title/]</a>
{/next_article}
</div>
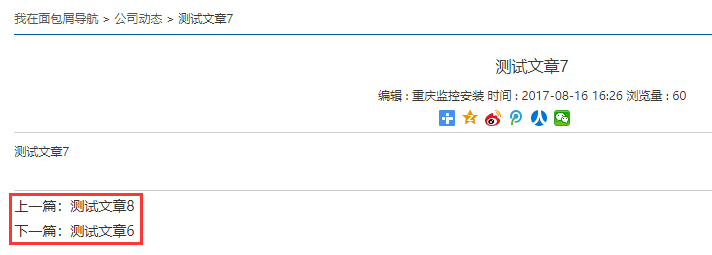
效果如图所示:

参考视频教程:https://ke.seowhy.com/play/3896.html


